
Audio Buttons
Audio Buttons are an elegant solution to add audio media files to your story.
1. Add Audio Buttons to your story

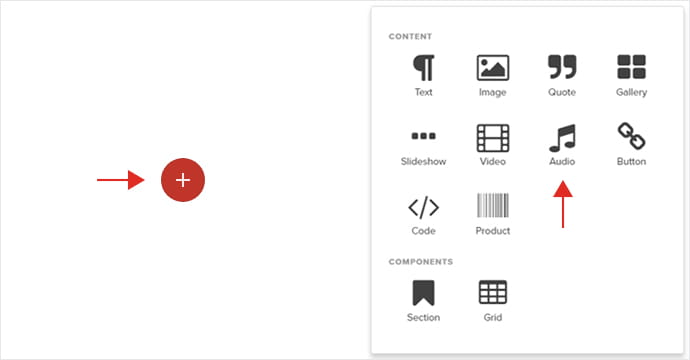
To add a new audio button to your story, you will have to navigate to section or grid where you want to add this. Next, click on the red plus icon to open the components menu.
From this menu, select the “Audio” component. This action will automatically add a default button to your story:


2. Customizing your audio buttons

Once you’ve added you Audio Button, the next step is to add your audio file. To do so click on “Select Audio”. This will open your media library where you can drag and drop the audio file (mp3, wav, flac, webm).
Optionally, you can add a caption in the “Enter a caption” field for the Audio Button. Once this is complete, the Audio Button will look like this:

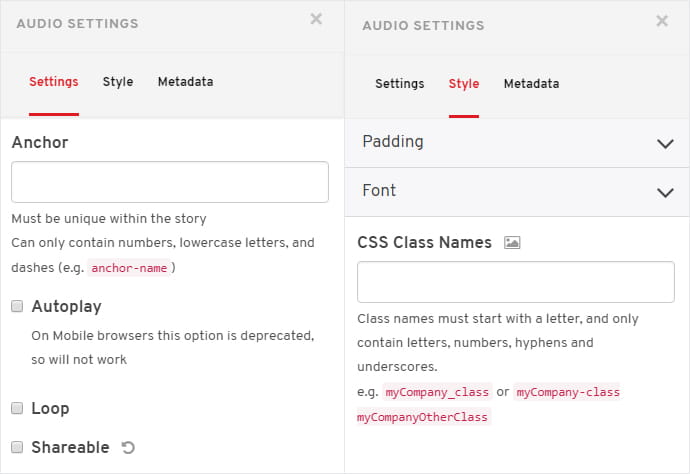
You can set the behaviour of the button to “Autoplay”, “Loop” and “Shareable” from the Settings tab under AUDIO SETTINGS.
In the Style tab you can set paddings for the buttons and style the caption from the Font tab. This process is similar to the standard text styling.

Already an experienced user?
See what else you can do to enhance your story.
Content Elements