
Banner
The banner is a large content module, placed at the top of the story, underneath the header.
Fabl Banners
The banner module makes it easy to add beautiful images and videos to the top of your stories. The banner is the first visual element a visitor encounters in a story and it features the story title, subtitle, date of publication (optional).
1. Add titles and subtitles to your banner

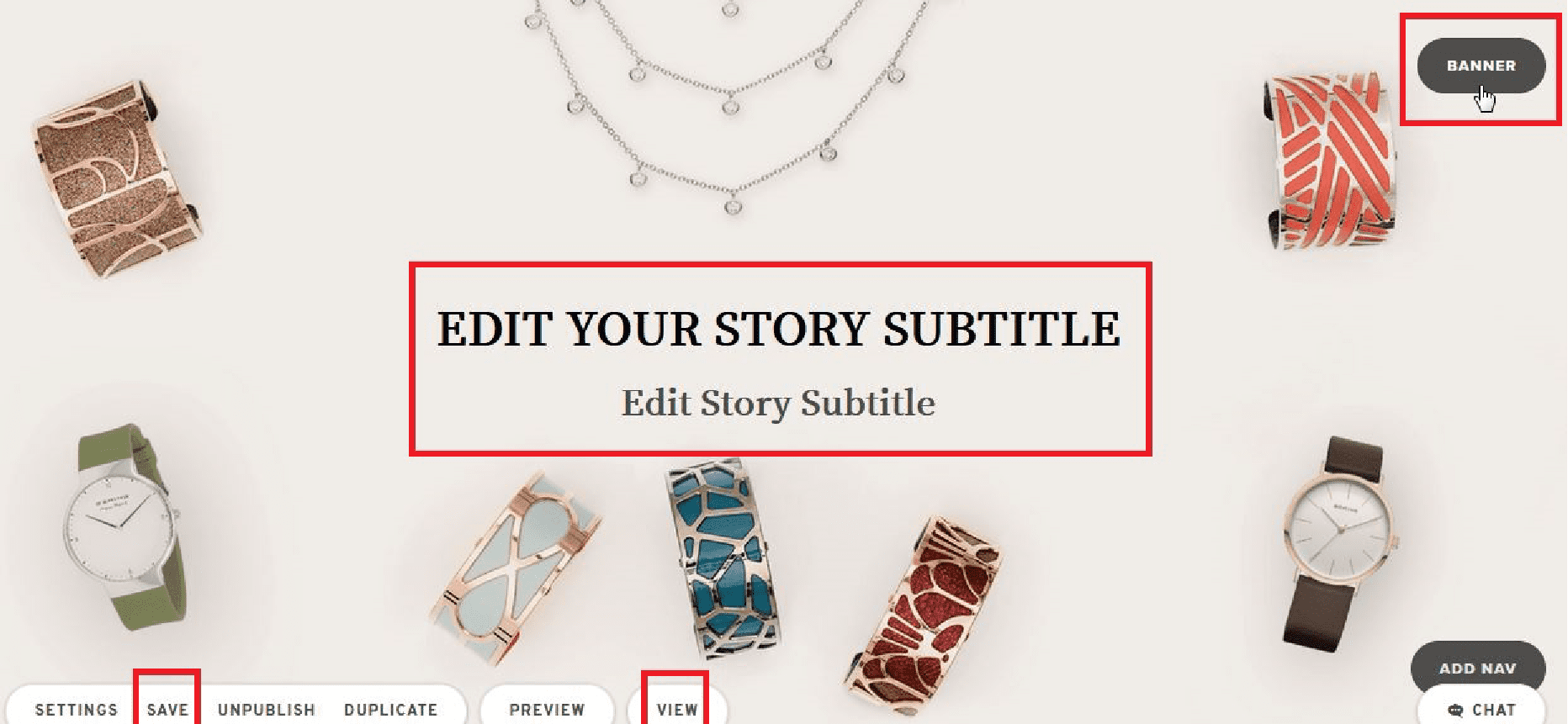
1 - In the editor mode, notice the banner module
2 - Hover over the text area of the title and subtitles and start typing your content (2)
3 - Save and view your edits

2. How to style your banner


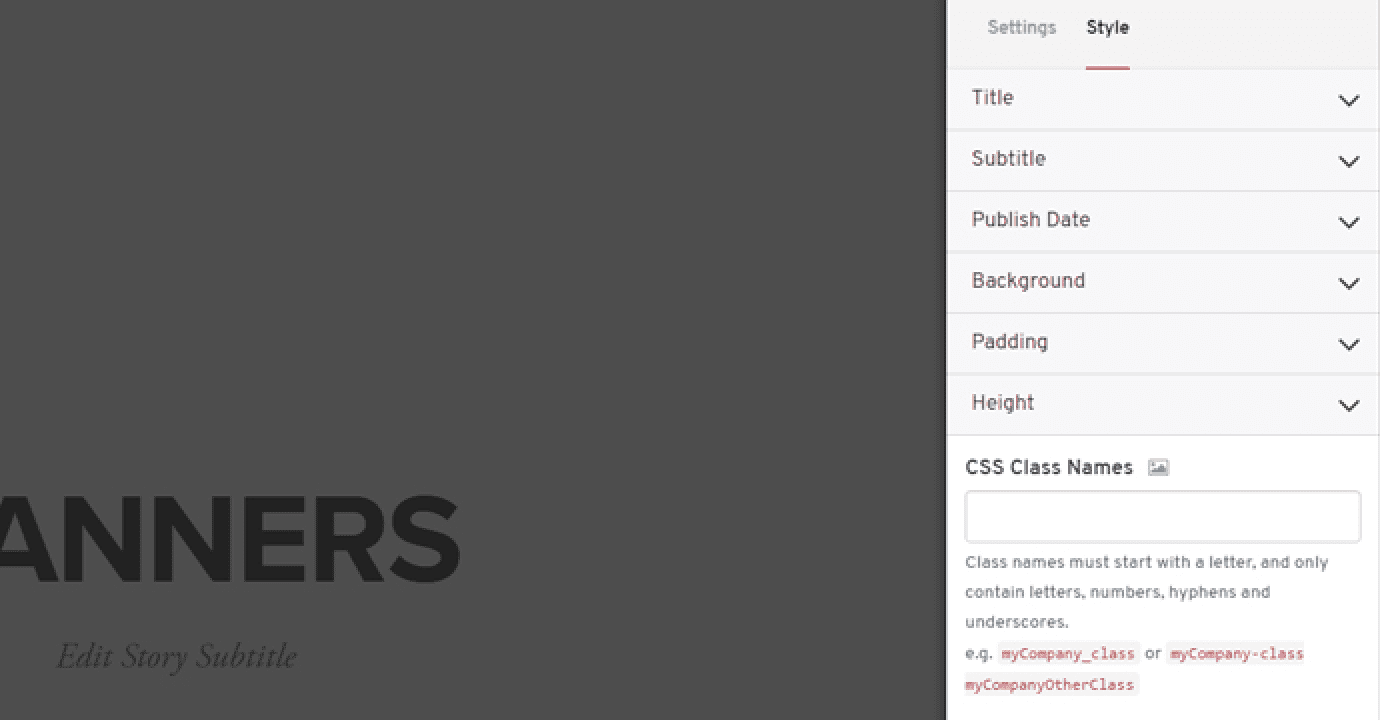
In the editor mode, click on the Banner module, go to Banner Settings> Style
You can:
1 - Adjust the title, subtitle, and publish date like any other text element
2 - Adjust the background. You can choose to make this full color, or add a banner image or a video.
3 - Adjust the height and padding of your banner
3. Add a scroll arrow to you banner


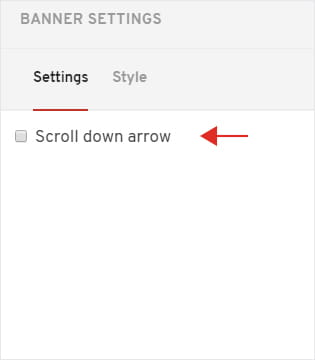
1 - Go to Banner Settings>Settings
2 - Check the box: Scroll Down Arrow
3 - Edit the color of your arrow
The arrow will be center at the bottom of your banner as default.
4. Hide banner or banner features


1 - In editor mode, Click on Settings module in the bottom left side the screen
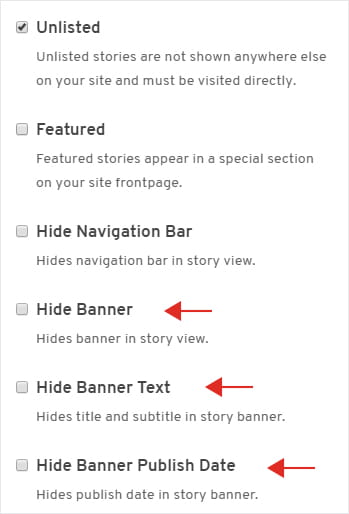
2 - Open Settings tab and check your selections
You can choose to:
Hide the banner in story view.
You will still be able to see the banner in edit mode
Hide the banner text
Hide the Publish Date
5. Need to add a logo to your banner?

Check out the Advanced Tutorial for adding a logo to a banner.
See examples of banners used on different Fabl accounts:
Image Banner:

Video Banner:
Banner Title
Banner Subtitle
Already an experienced user?
See what else you can do to enhance your story.
Content Elements