
Custom fonts
Custom Fonts
You are able to upload any fonts to the media gallery such as otf, ttf, woff extensions but we recommend using otf or ttf formats because they are supported by all modern browsers.
1. Upload font to media gallery

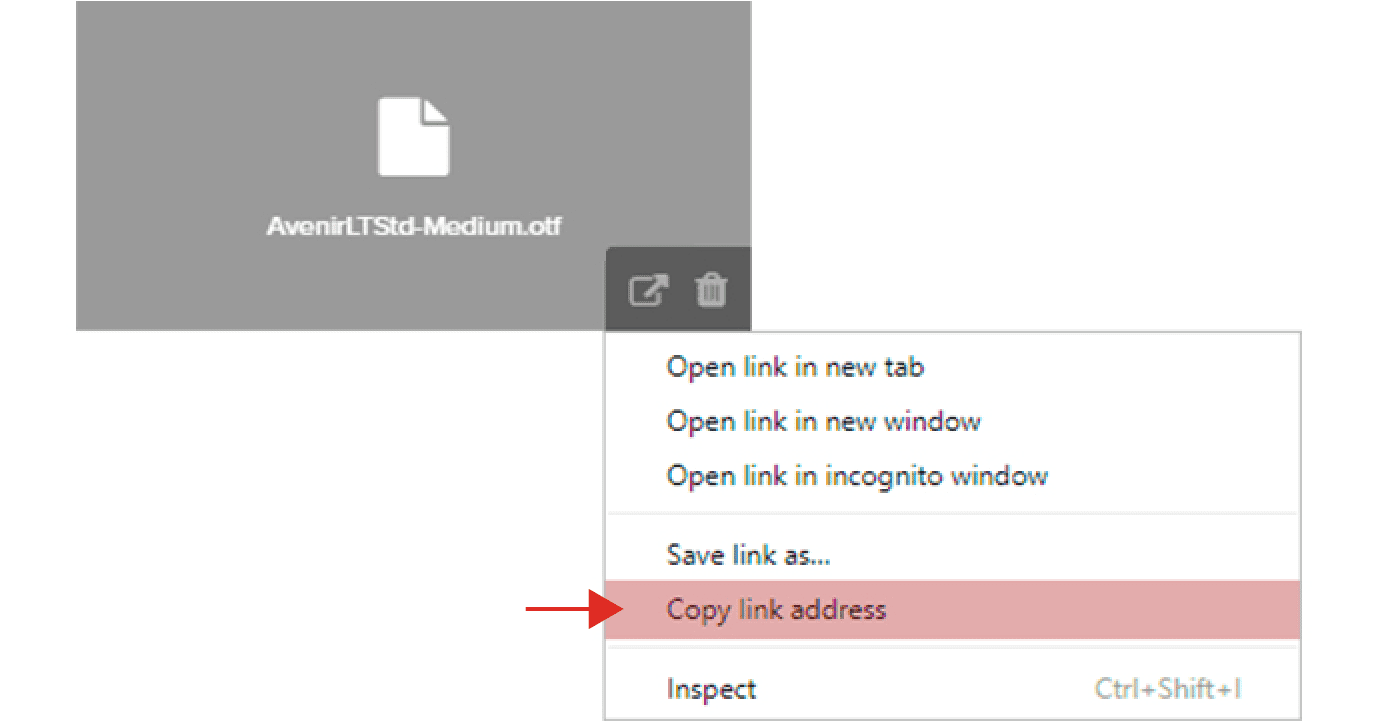
Go to the media library and upload the font file. Once uploaded, right click to the external link icon and copy the address. This gives you the font file address so you can now assign the styles in the Code Editor.

2. Write CSS styles

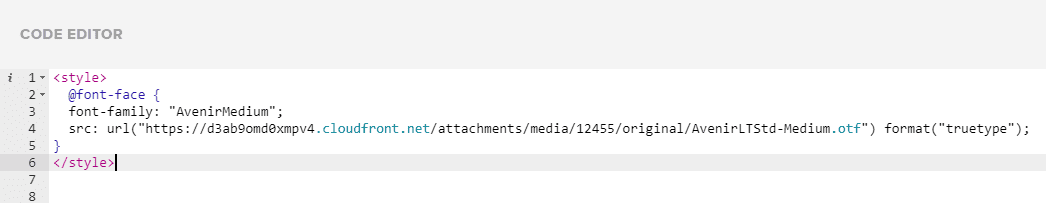
CSS styles can be added either in the theme or directly in the story using a CODE BLOCK. If you want to add a custom font to a theme, select the option “Click here to customize account page and dashboard.” In the edit mode window, add the code below like in the picture:
For copy/paste:
@font-face {
font-family: "font-name";
src: url("file-path") format("truetype");
}
3. Implement the custom font

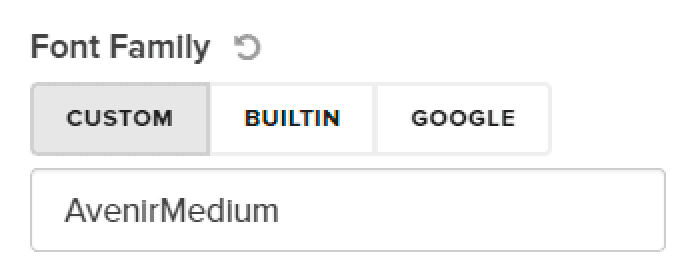
You have already added the custom font name which you can now access from the editor widget. Select your custom font from Options>Style>Font Family. See picture on the right:

Already an experienced user?
See what else you can do to enhance your story.
Content Elements