
Slideshow
A slideshow is a series of images, videos or text information (slides), displayed in sequence in any section of a story.
Fabl Slideshows
Slideshows can be placed in any section of the story. They can be fixed width or full width.
Fabl slideshows supports video slides, as well as full-width video backgrounds.
1. Adding a slideshow to a section

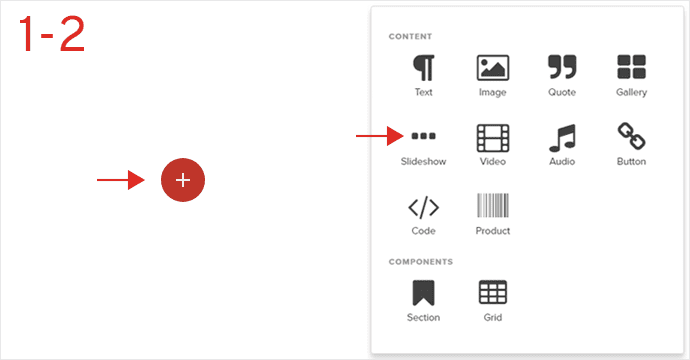
1 - In the editor mode, click on the plus symbol to insert a new component from the options available
2 - Select Slideshow
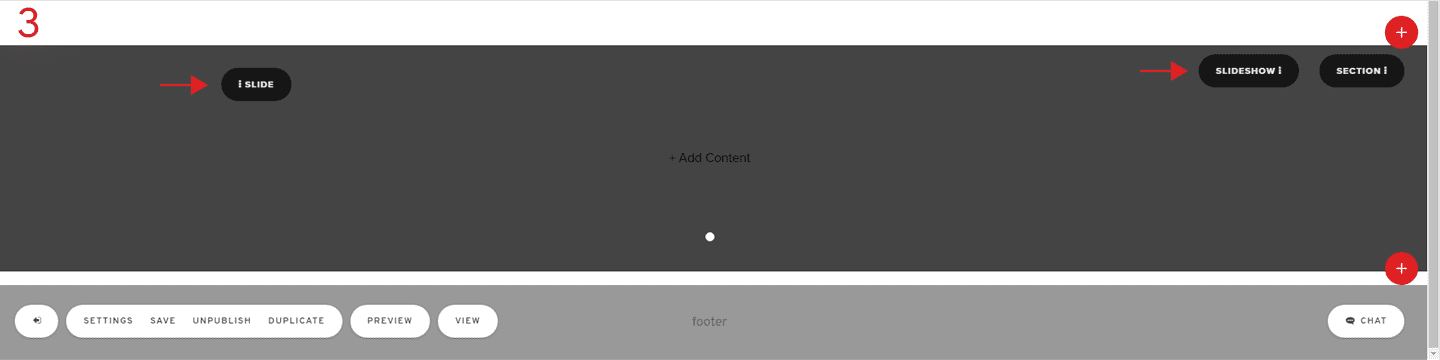
3 - A slideshow containing one slide will automatically by added
4 - Save and view your edits


2. Populate the slide with content

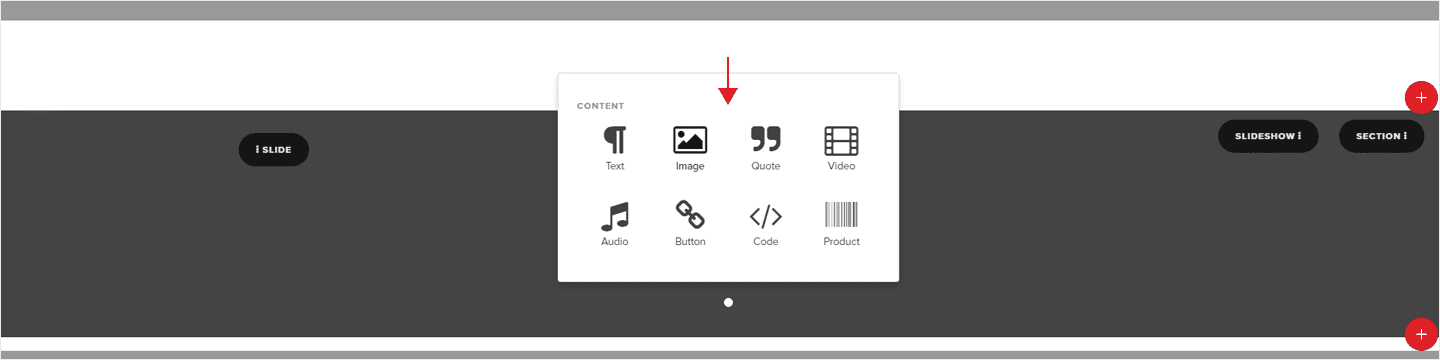
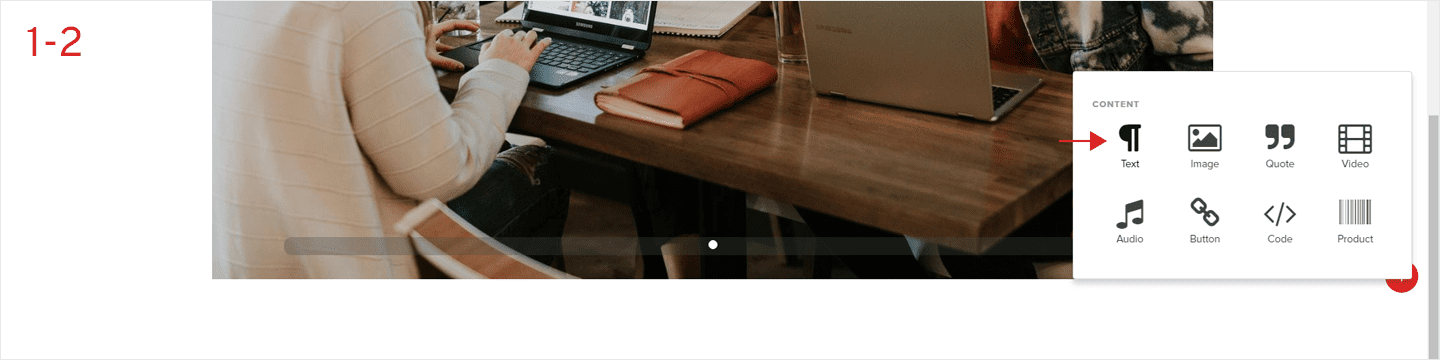
1 - In the slideshow module, inside the slide area click Add content
2 - Select the type of content you want to add
3 - Start editing the content of the slide
4 - Save and view your edits
Most often, the content of a slide will be a media file: either an image or a video and you can edit and style these as usual.
Make sure you also set the metadata for the images and video.

3. Adding a new slide to a slideshow

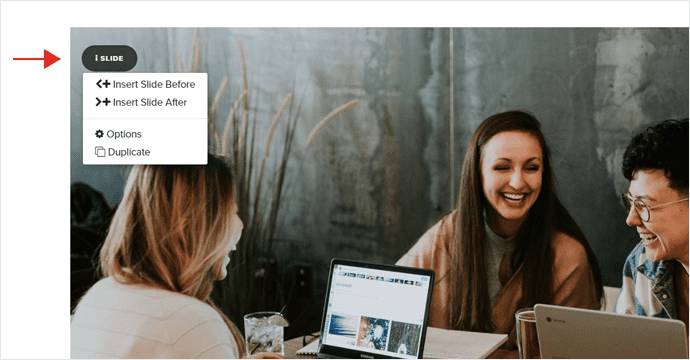
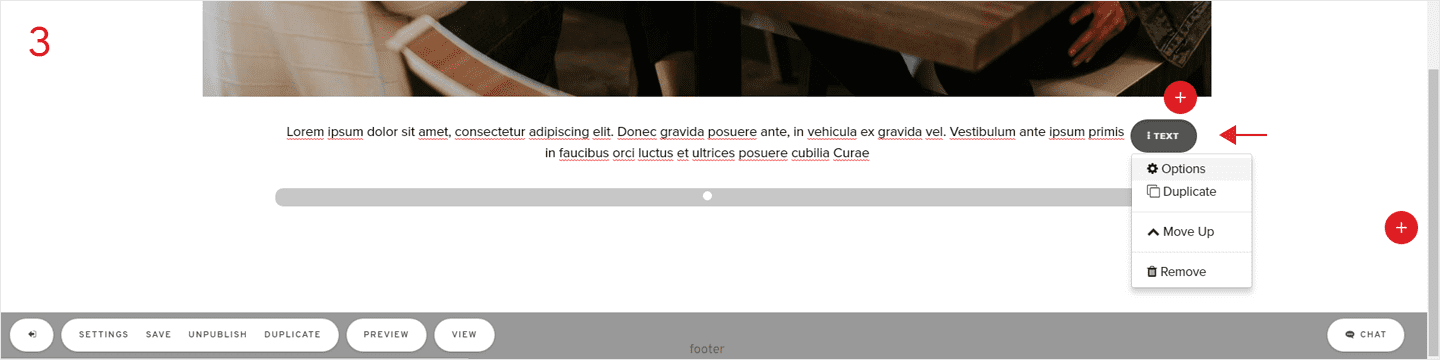
1 - Click on Slide
2 - Select Duplicate if you want to get make a copy of your slide
3 - Select Insert Slide Before or Insert Slide After the slide you are currently on
4 - Save and view your edits

4. How to style your slideshow


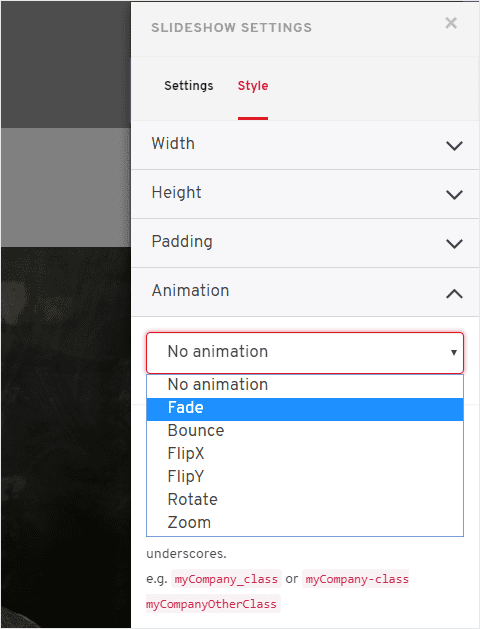
1 - Click on Slideshow and open the options menu
2 - Go to Settings > Style
3 - Adjust the Width, Height and Padding of your slideshow
4 - Add an animation effect to enhance the appearance of your slide or select no animation for a minimal look.
5 - You can choose to hide the indicators (arrows) by checking the checkbox in the settings tab
5. Add a caption to your slide

1 - Go to the slide where you want to add a caption
2 - Add a text module above or below the slideshow
3 - Input your caption and style the text
4 - Save the and view your edits
This process has to repeat for each slide that needs a caption, but you can duplicate the slide to save time .


Already an experienced user?
See what else you can do to enhance your story.
Content Elements