
Internal Navigation
Internal navigations come in handy when you want the user to quickly jump to specific sections of content within the same story.
1. Add an internal navigation to your story

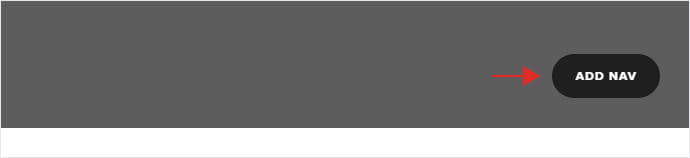
To add an internal navigation you will first have to click on the “ADD NAV” button located in the bottom-right corner of you Banner.
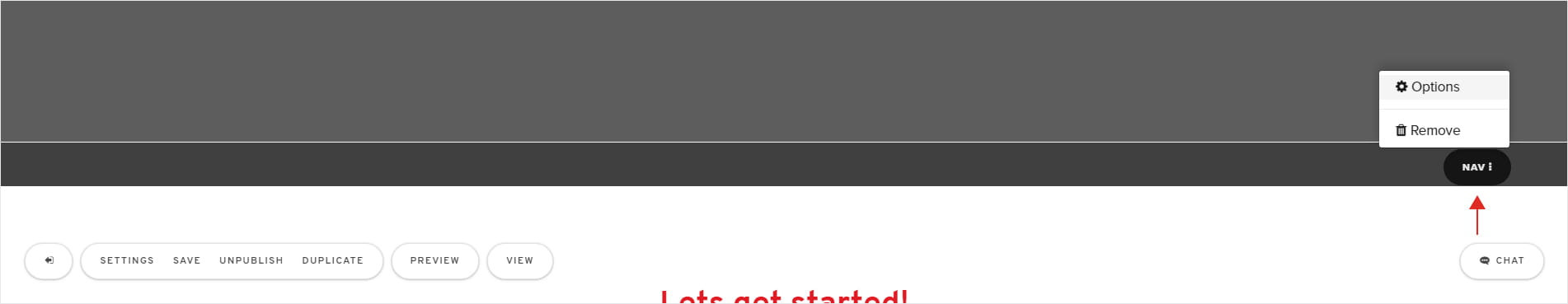
As a result, a navigation bar will appear under the Banner of your story. Be sure to style your navigation accordingly from the Style tab. You can choose the background color, the font, style, size and color of your links.


2. Add anchor links to your internal navigation

After you finished styling the nav, you will have to add your anchor links.
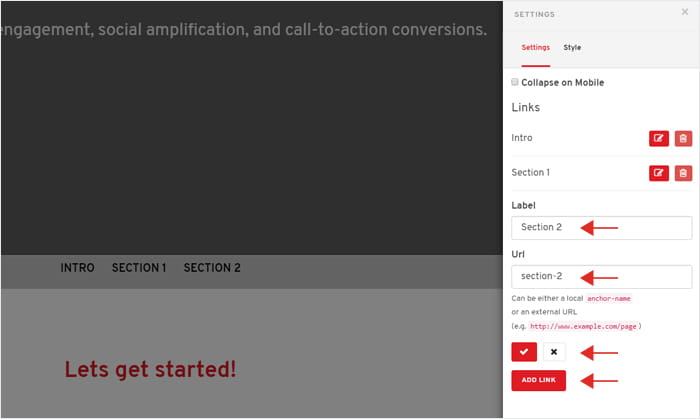
Under the Settings Tab click on the “ADD LINK” button. This will prompt in the same tab two input fields: “Label” and “Url”.
Paste/Input in the “Label” field the name of the internal link that you want to be seen in the navigation bar.
Paste/Input in the “Url” field an exclusive anchor-name for that specific link from the navigation.
Optionally, you can add an external url to be assigned to that specific Label. This comes handy when you want to redirect the user to another story or website.
Once you’ve set the Label and the URL, make sure to click on the red check icon to save your edits. To add a new link in the navigation bar, click on “ADD LINK” and repeat the same process.

3. Connect the anchor links with the specific sections

Now that you’ve finish styling and setting up the internal navigation, you will have to assign each link to it’s corresponding section from your story.
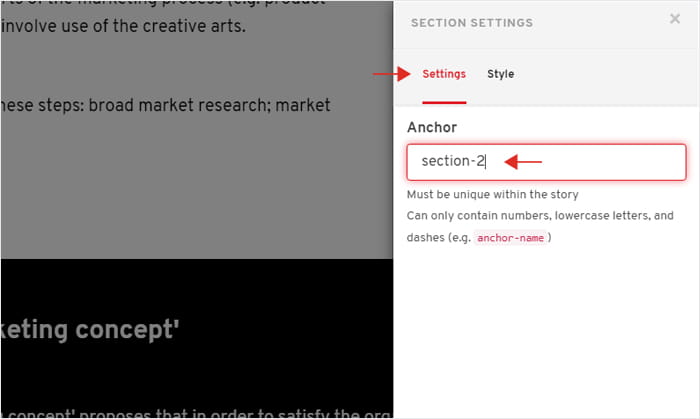
1. Scroll down to the section, content block or component you want to link with the internal navigation.
2. Open its Options Panel and under the Settings Tab paste the corresponding Url from your internal navigation (“section-2” in our example).
3. Assign each link from your internal navigation to its corresponding section of your story by repeating the same process.
4. Once finished, save your story and check it in VIEW MODE so that everything works accordingly.

Already an experienced user?
See what else you can do to enhance your story.
Content Elements