LOADING

Banner logo
1. Navigate to the specific theme

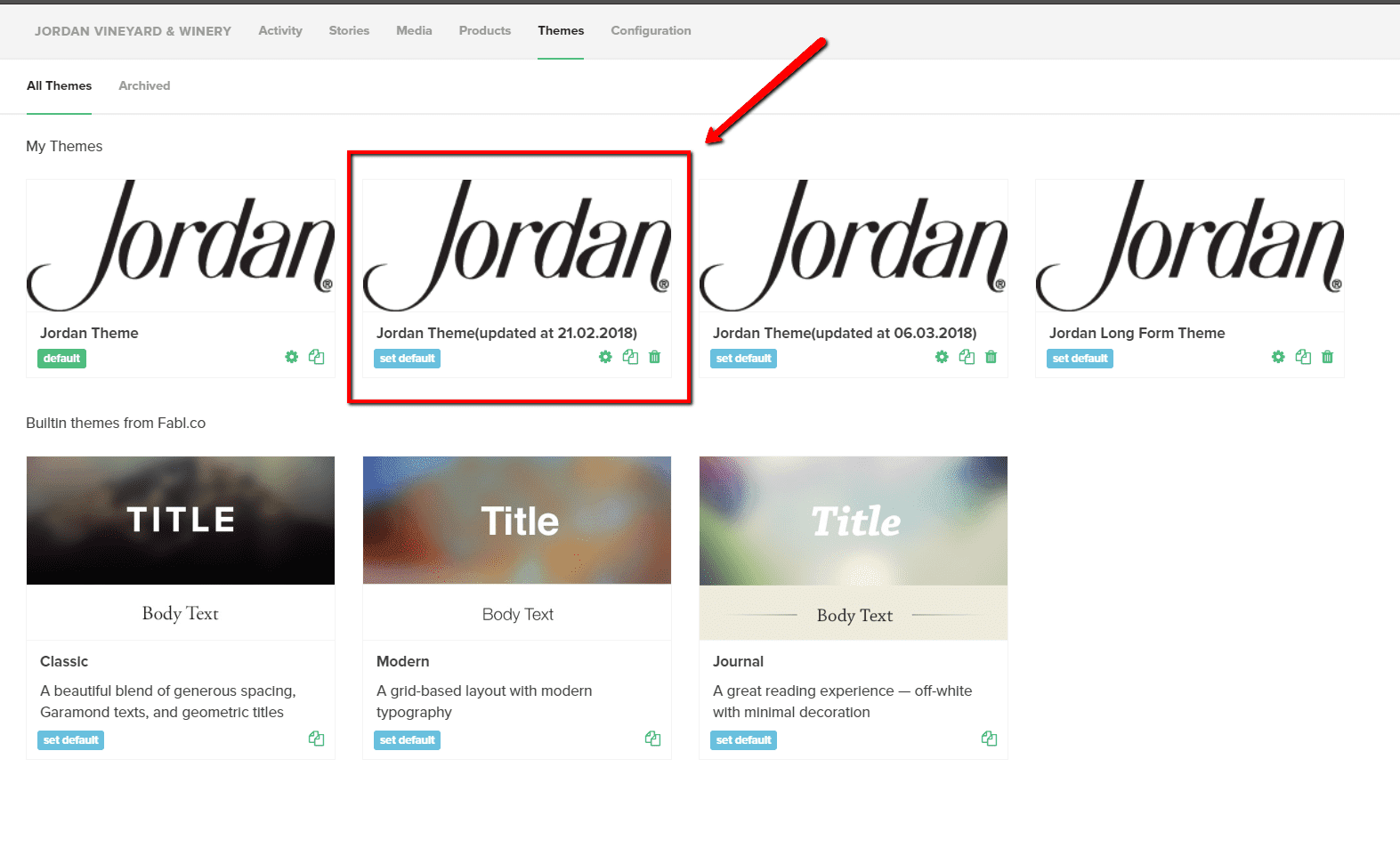
Open the Theme (that is set for a particular story). In our example, the theme is “Jordan Theme (updated at 21.02.2018)” , then Scroll down to the first Code block (see below images).


Themes Library
First Code block highlighted within the selected theme
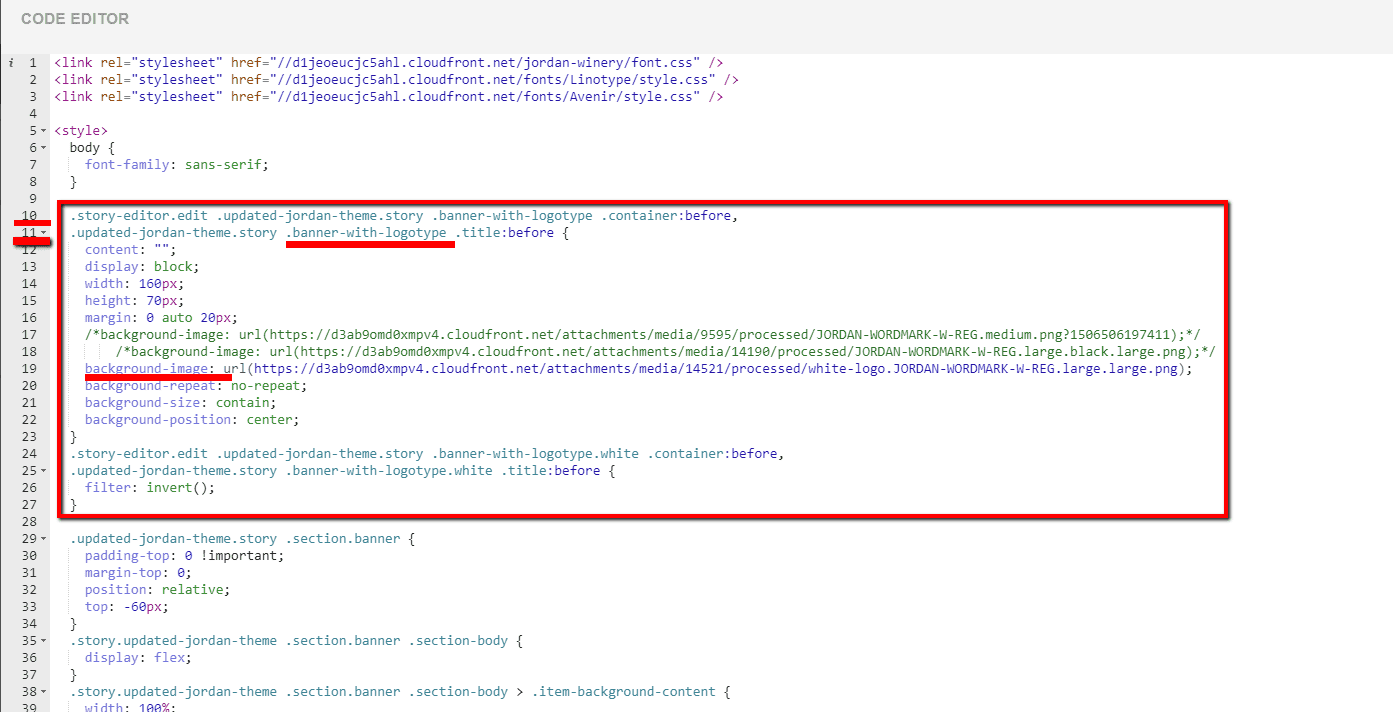
2. Edit the code block

In the opened Code Block, navigate to rows 10-11. Notice the class name “.banner-with-logotype”. In the Style rules look for this notation: <b>background-image: url(...)</b>. This is where you can set the logo image for the banner.

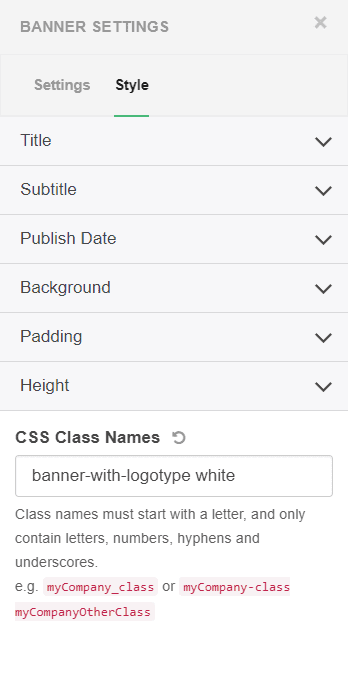
3. Set “.banner-with-logotype” class name to STYLE in the Banner Settings of the story. See next image:
Note: Do NOT forget to assign Theme to the story.

Already an experienced user?
See what else you can do to enhance your story.
Content Elements