
Facebook Pixel Placement
In this tutorial you can find the steps on how to add a Facebook Pixel to a Story.
Tutorials
Before diving in into this tutorial, it will be useful to check several points listed below first:
Example to Pulsepoint instructions: https://www.facebook.com/business/help/952192354843755
Please pay attention that id (for example ‘id=1701864636753179’) will be different for each campaign.
1. Add a code block after the banner of you story.

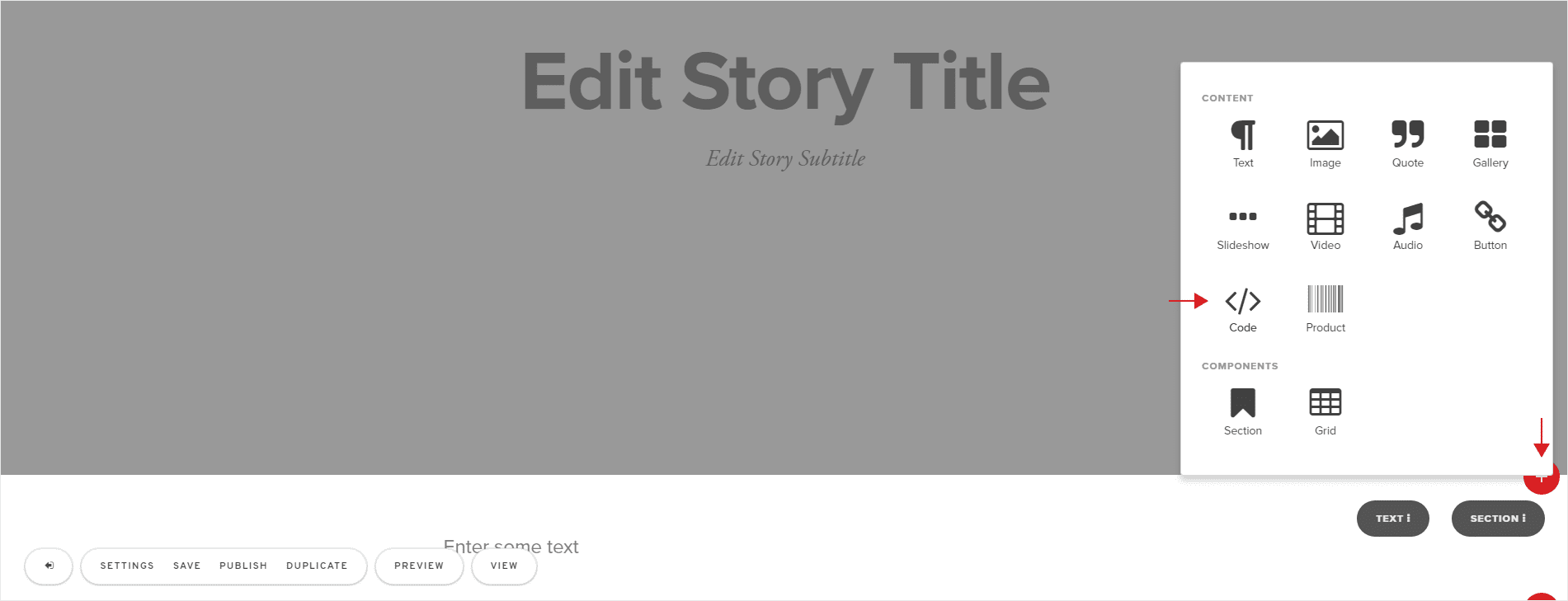
Press ‘+’ icon in the Section right after the Banner and select ‘Code’.

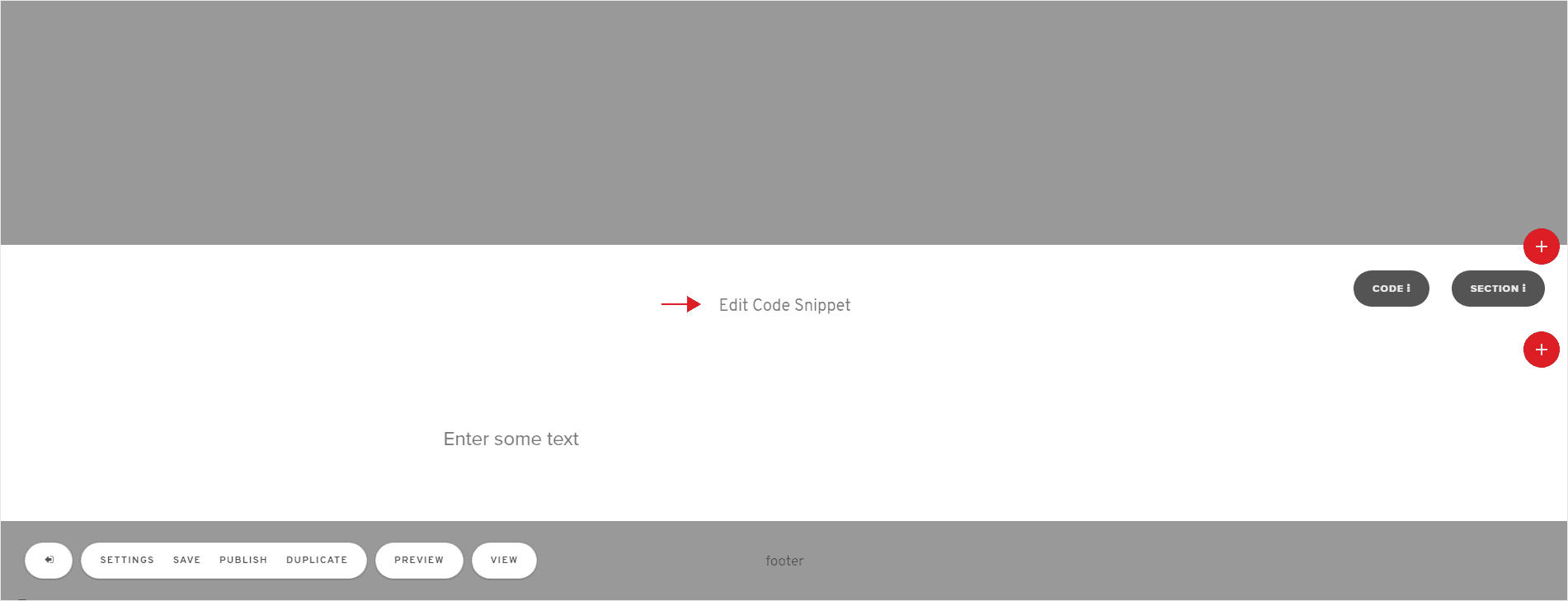
Once you’ve added your Code block, open it by clicking on “Edit Code Snippet”.

2. Insert the Facebook Pixel.

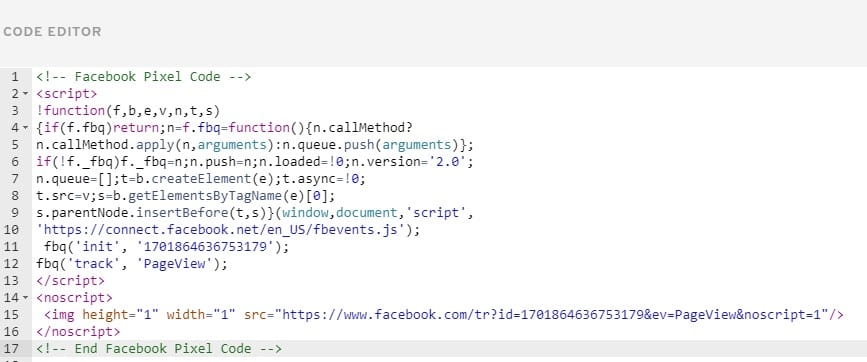
Replace the existing content within the Code Editor with your Facebook Pixel snippet.
You can view here an example of such a snippet.
Once you’ve updated the Code block, be sure to save your story.

3. Verify that your pixel is working correctly.

The Facebook Pixel Helper is a troubleshooting tool that helps you find out if your pixel is working correctly. It’s a Chrome plugin that you can use to see if there’s a Facebook pixel installed on a website, check for errors and understand the data that’s coming from a pixel.
Example how to install the Pixel Helper: https://www.facebook.com/business/m/pixel-set-up-step-4
Already an experienced user?
See what else you can do to enhance your story.
Content Elements