
Grids
A grid is a structural component that organizes content elements into columns and rows. Using a grid makes your content flow more naturally on your page.
Fabl Grids
Grids are fluid and will automatically flow in size to take the maximum available width.
Grids divide horizontal space into structural units called columns.
Fabl grids allow you to choose by default a maximum of 4 columns per row.
See all available layouts for grids and columns in the column tutorial.
1. Adding a grid to a section

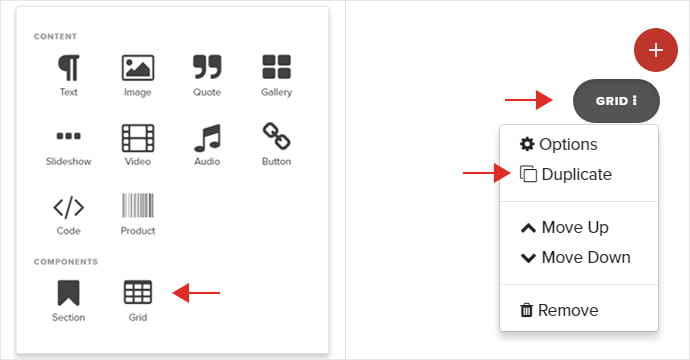
1 - In the editor mode, click on the plus symbol to insert a new component from the options available
2 - Select Grid
3 - A grid containing one column will automatically be added
4 - Start editing the content of the column
5 - Save and view your edits

2. Adding more grids to a section

You can either Duplicate an existing grid or choose to add a new grid to your section.
1 - Click on Grid
2 - Select Duplicate if you want to get the same copy of your grid - This option will also duplicate the columns in your grid
3 - Save and view your edits
3. Adding a column to a grid


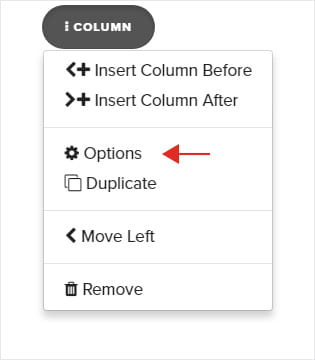
1 - In the editor mode, click on the plus symbol to insert a new component from the options available
2 - Select Grid
3 - A grid containing one column will automatically be added
4 - Start editing the content of the column
5 - Save and view your edits
4. How to style your grid

1 - Click on Grid and open the options menu
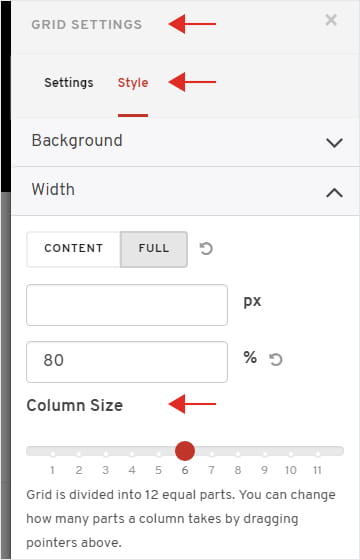
2 - Go to Settings > Style
3 - Adjust the Background, Width, and Padding of your grid
4 - You can also change how many parts a column takes up in your grid, by adjusting the Column Size

Already an experienced user?
See what else you can do to enhance your story.
Content Elements